Start implementing the Northfork technology
Getting started
There are a few different options to implementing the Northfork Technology. For a quick-and-easy implementation, you can utilize our powerful Widgets, where you basically need to add a few lines of code to your site to leverage the full power of the Northfork Technology. If you’d rather create your own look and feel, you can instead utilize our JS SDK or API to build whatever interface you think is right for your users.
Regardless of the approach you use, the Northfork team will always be close by and ready to support you throughout the implementation phase.
-
Authentication
Northfork provides an API key to be used when communicating with our services. This is sent through the X-Custom-Auth header when making requests to our API.
curl -H 'X-Custom-Auth: {YOUR-API-KEY}'
API
This section shows a simple example of a user searching for recipes, resolving in-stock products for those recipes, and substituting a product for personal preference.
For more information, read our full API reference page here: https://developers.northfork.ai/reference
-
Discover
Get all recipes
Let’s start by fetching all recipes.
curl -X GET 'https://api.northfork.se/api/discovery/recipes' \ -H 'X-Custom-Auth: {YOUR-API-KEY}'Find recipes that are “fully shopable”
For us to only get recipes that have all ingredients currently in stock, for a specified store, we can use the store_identifier filter.
curl -X GET 'https://api.northfork.se/api/discovery/recipes?store_identifier=100' \ -H 'X-Custom-Auth: {YOUR-API-KEY}'Find vegetarian recipes
Now, let’s add a filter for only fetching vegetarian recipes.
curl -X GET 'https://api.northfork.se/api/discovery/recipes?store_identifier=100&diets=vegetarian' \ -H 'X-Custom-Auth: {YOUR-API-KEY}'Find vegetarian recipes, with a maximum price per portion
And with a maximum portion price.
curl -X GET 'https://api.northfork.se/api/discovery/recipes?store_identifier=100&diets=vegetarian&max_portion_price=300' \ -H 'X-Custom-Auth: {YOUR-API-KEY}'
Web Widgets
Northfork widgets are a quick and easy way to start using the Northfork tools to enable recipe grocery shopping. The functionality is already built in with partners only required to add short javascript snippets to their web page.
Prerequisites
Markup for all widgets shall be placed where wanted rendered, with the exception being the Cart Widget.
Add Widgets library
<script id="nfw-v2" src=“https://widgets.northfork.se/dist/widgets.{user}.bundle.js”></script>
Add stylesheet
<link href=“http://widgets.northfork.se/dist/widgets.{user}.bundle.css” rel="stylesheet">
-
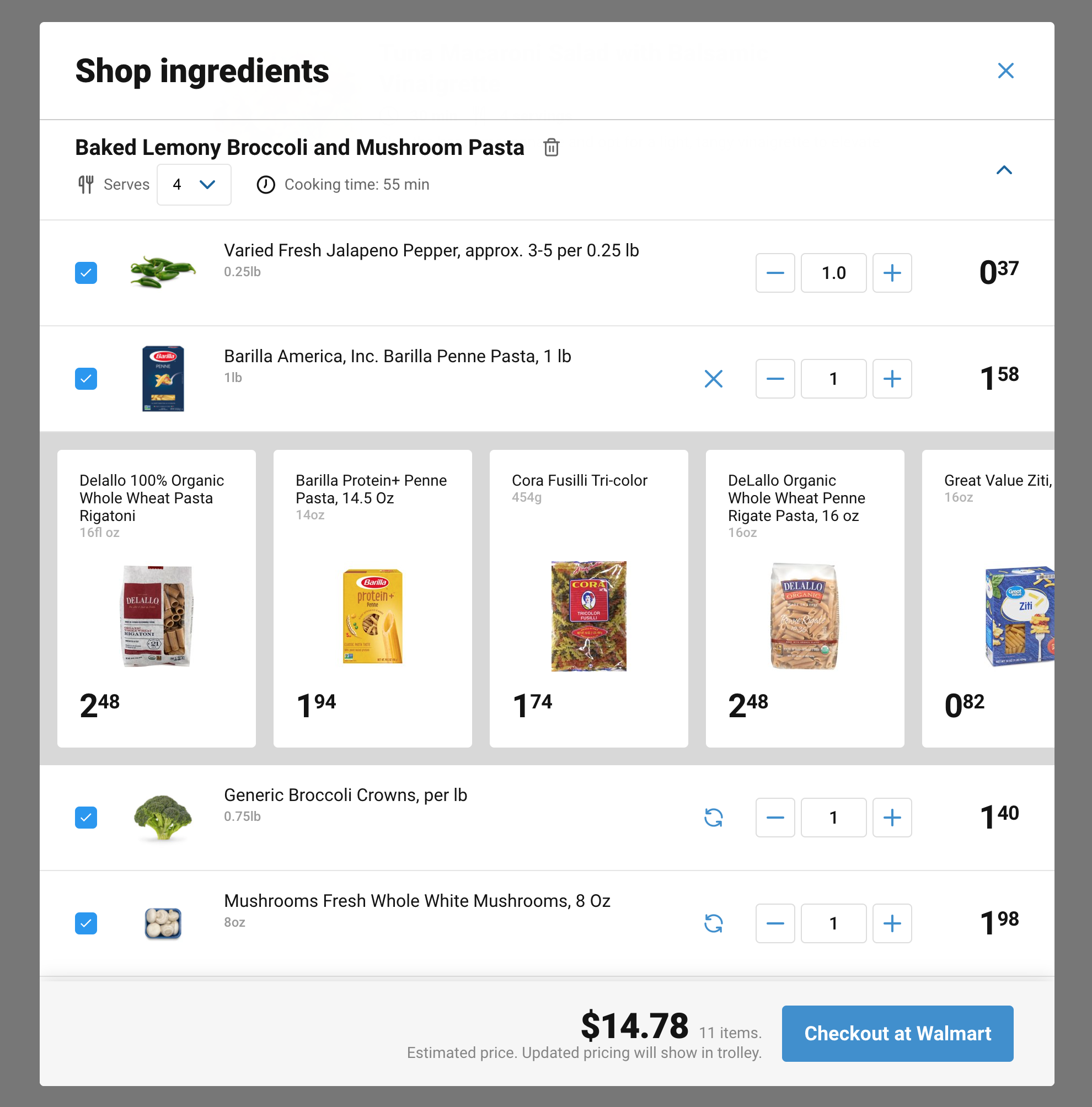
Cart Widget

Markup
<div id=“nfw-cart-container” [data-options]></div>
Support for multiple instantiations
No
Placement
Before </body>
Rendered
Predetermined
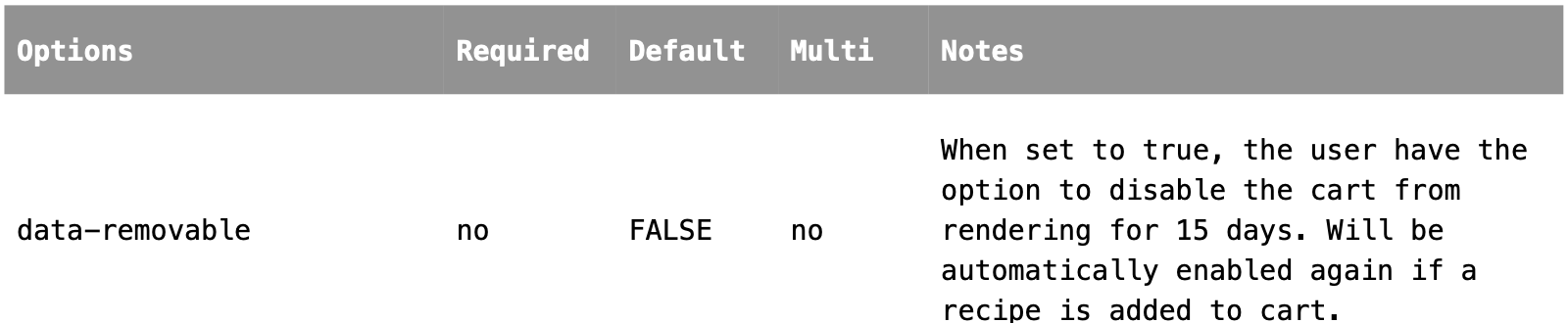
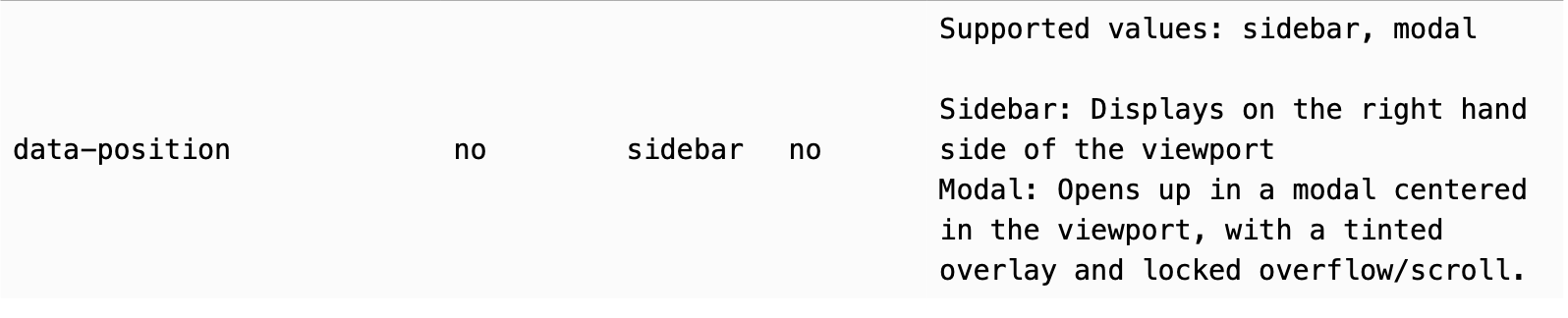
Data options
Options may support multiple values, separated by comma. The order is nonsignificant. See the “Multi” column for reference.


-
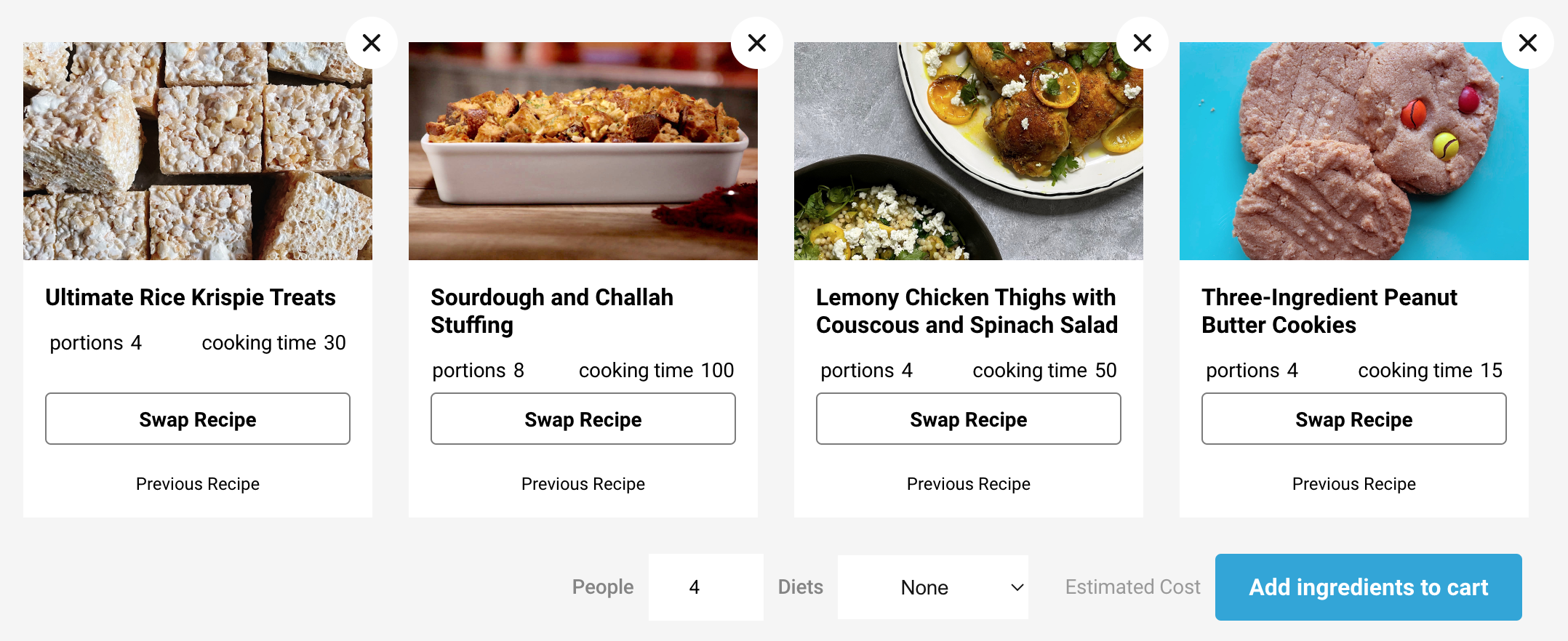
Meal Planner Widget

Markup
<div id=“nfw-menu-container” [data-options]></div>
Support for multiple instantiations
Yes
Placement
<body>
Rendered
Where placed
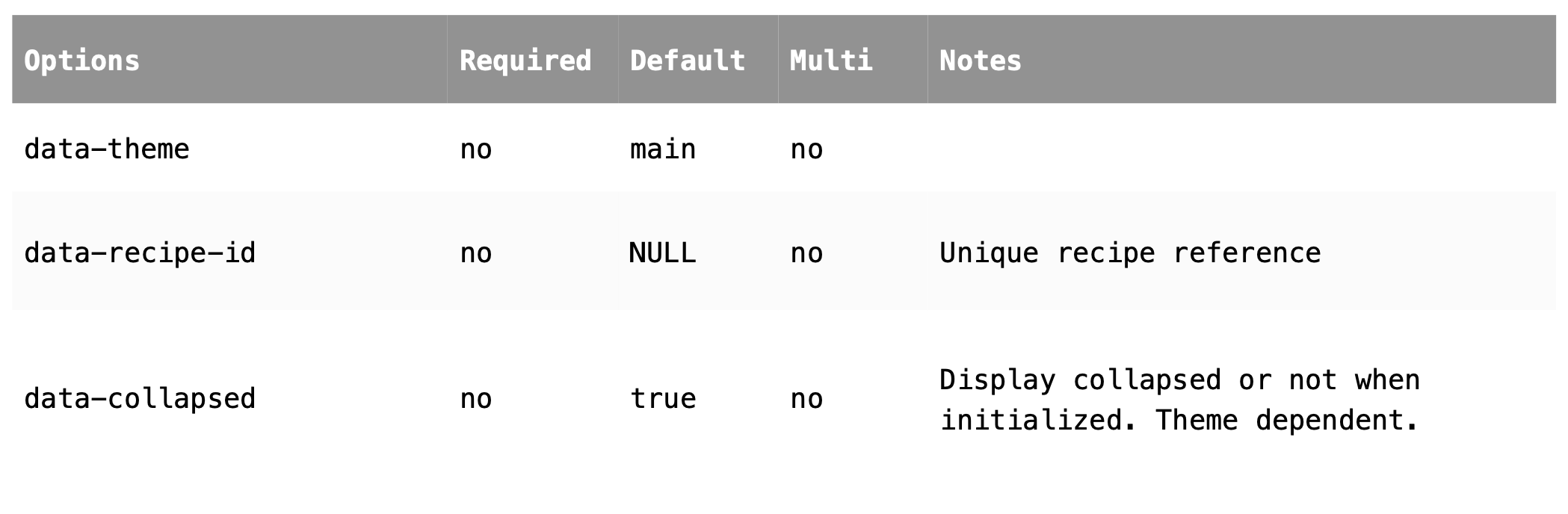
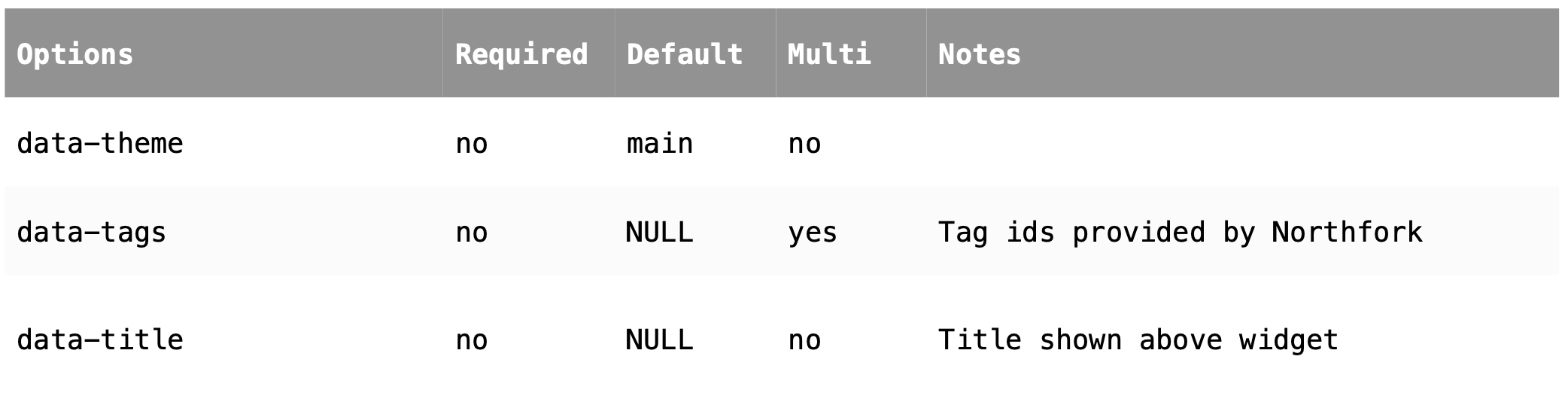
Data options
Options may support multiple values, separated by comma. The order is nonsignificant. See the “Multi” column for reference.

-
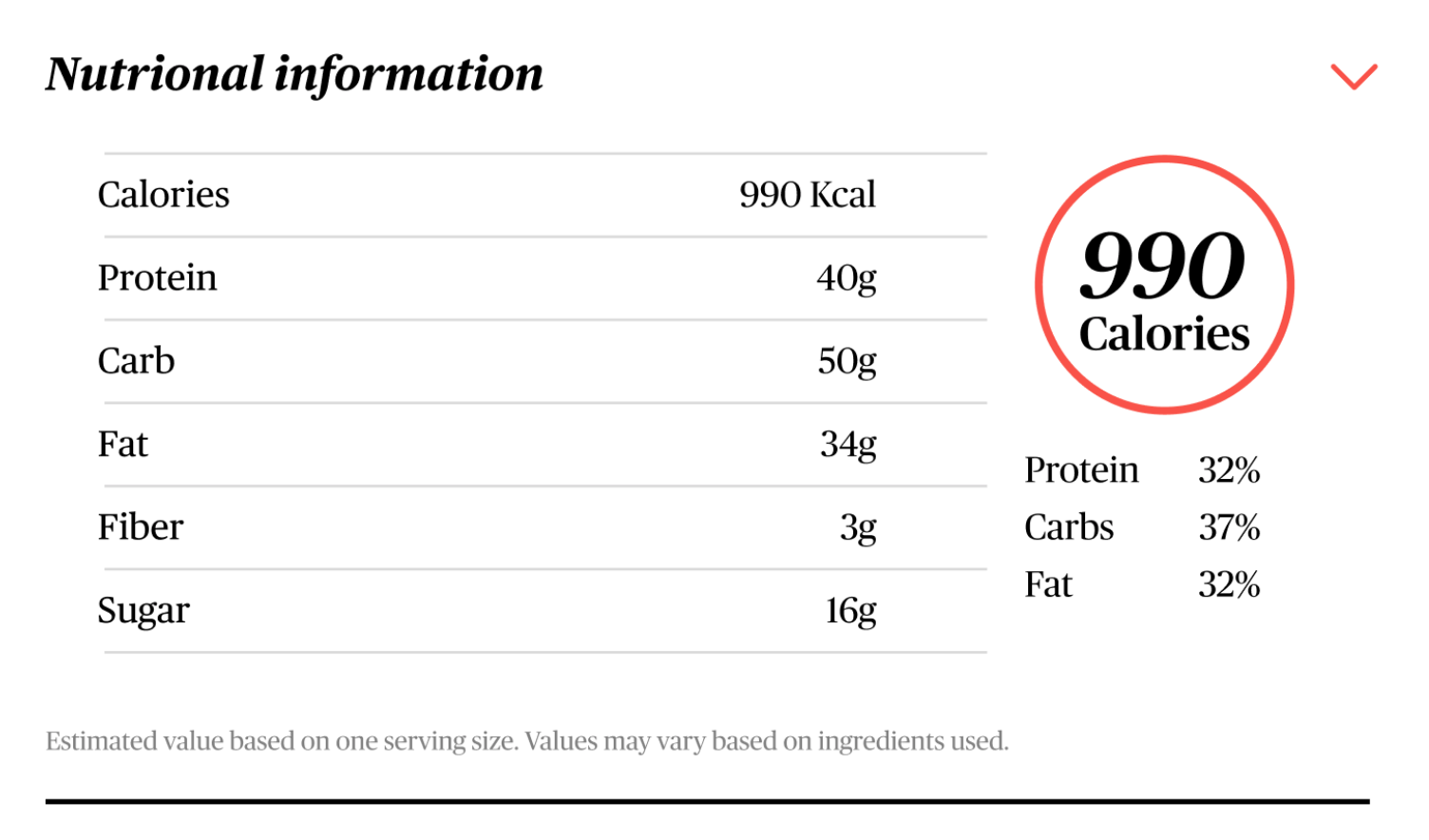
Nutrition Widget

Markup
<div class=“nfw-anchor” data-widget=“nutrition-info” [data-options]></div>
Support for multiple instantiations
No
Placement
<body>
Rendered
Where placed
Data options
Options may support multiple values, separated by comma. The order is nonsignificant. See the “Multi” column for reference.